

|
簡介: AJAX是學習網頁設計時會常常聽到的一個名詞,全名是:Asynchronous JavaScript and XML,可以翻譯為「非同步的JavaScript與XML技術」,還是很文言哦!在此儘量以童言童語的方式解釋一下。 傳統網頁的應答方式是客戶給個網址或做一個動作要求回應(稱為Request),網站就只能回傳(稱為Response)一整張網頁(一個檔案)。譬如:客戶只是在網頁上提個1+1的小問題,希望伺服器回答,網站還是必須重新製作一張完整的新網頁(包含2的答案),然後回傳到客戶的瀏覽器。這當然很浪費網路資源與時間,使用者還會因為網頁整個更新,眼睛被「閃」一下,不太舒服。 AJAX就是跳脫僵硬的 Request <-> Response 機制的一種網頁通訊方式,在網頁內可以寫程式「偷偷」的問網站要些東西,或只是回傳網站一些資料。網站如果需要回答時,也可以「偷偷」的傳回一個XML檔案,而不是整張網頁。網頁收到網站的回答之後也可以只是選擇性的更新一部份網頁內容,不必全頁更新。我之前常稱它為網頁內的木馬程式,但是當然這只是網頁和母網站之間的溝通,其他駭客也不容易進來的。 有了AJAX好處可多了!首先是資料傳輸量少多了,和網站之間可以頻繁的通訊,但不必每次都勞師動作整個網頁傳來傳去,也因為可以經過網頁程式局部更新網頁內容,畫面不會亂閃,感覺舒服多了! 這種程式怎麼做呢?本單元就來教你。 |
|
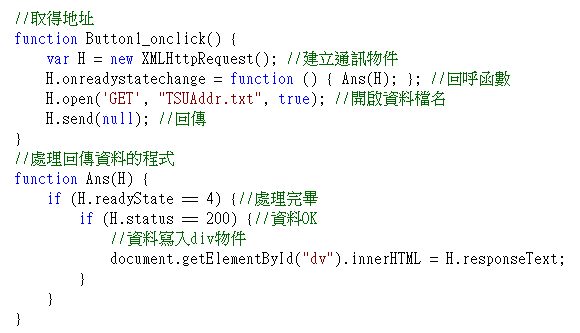
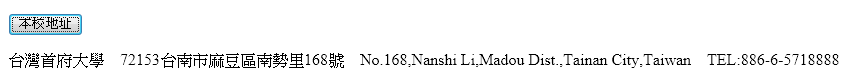
請問學校的地址 本範例我們想讓網頁經過按鍵詢問網站本校地址,網站收到後就回傳地址讓網頁更新局部資料。 1.首先到學校首頁取得地址,寫到網站的一個文字檔案內(如 TSUAddr.txt)。 2.開一個新的HTML網頁,加入一個Button1與div,後者的id定為"dv" 3.雙按Button1進入網頁原始碼的JavaScript程式區塊寫程式如下:  程式說明: 1.首先宣告一個XMLHttpRequest物件,這就是AJAX用來與網站通訊的手機。 2.其次定義當資料稍後回來時處理資料用的function,在此就是 Ans。 3.接著是要通訊的目標網頁,在此地其實是網站內的地址檔案 TSUAddr.txt。(正常情況只能與來源網站內的檔案通訊) 4.Send是執行通訊動作的指令。 5.Ans程式首先必須確認資料處理完畢且正常,之後就可以將收到的訊息(在此就是地址),寫到div物件之內。 網頁執行結果大概是這樣:  |
|
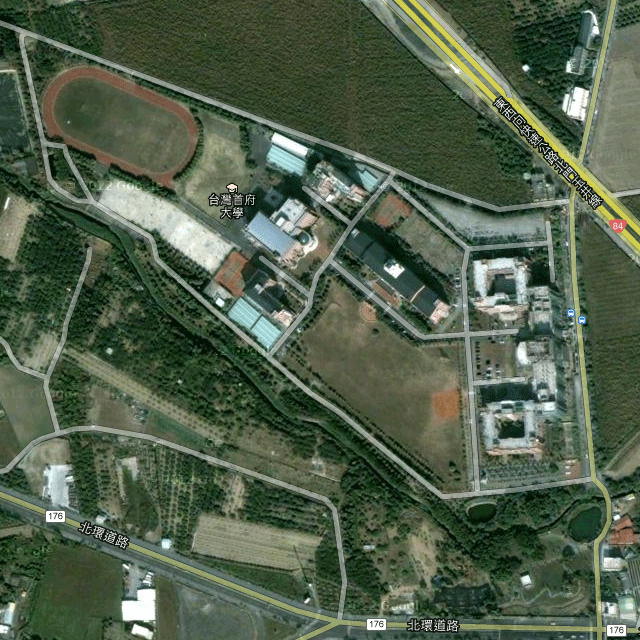
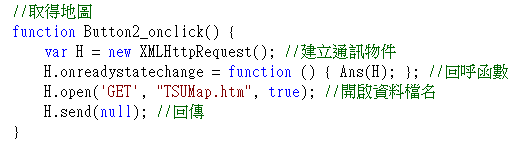
下載HTML也可以 上面的程式範例只是下載單純的文字,但是大家在程式碼有看到div物件是可以承接HTML的!所以我們可以試著做一個網頁,讓類似的程式來下載。首先請用下面的衛星影像圖做一個網頁,就將圖放上網頁,命名為TSUMap.htm即可。  接下來在原來的網頁上加入一個Button2,寫程式如下:  試試看!你一定會看到你的TSUMap.htm事實上嵌入到之前顯示地址的 div 物件裡面了! 可以下載任何網頁嗎? 或許有些同學會想到,這一招可以直接下載任何地方的網頁嗎?譬如雅虎或Google首頁等等。答案是有限制的! 如果你的網頁屬於某個網站,你一定可以下載位於同一網站的其他網頁或文字檔。 如果你的網頁來自A網站,到了你的瀏覽器之後,要下載B網站的東西則是預設禁止的!除非你降低瀏覽器的安全設定。 詭異的是:如果你在自家電腦開發這種程式,你會發現真的可以下載任何地方的網頁!正如你可以在本機電腦自由地瀏覽任何網頁一樣。但是如果將你開發的網站放到某個伺服器A,當別人下載這個網頁後,卻不能自由的連到其他網頁! 原因是瀏覽器會記得這個網頁來自A伺服器,不是使用者自己的電腦,就限制存取了!很複雜齁?但是必須要知道這一點,才不會白白的開發一些沒用的AJAX網頁程式。 |