

|
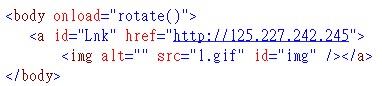
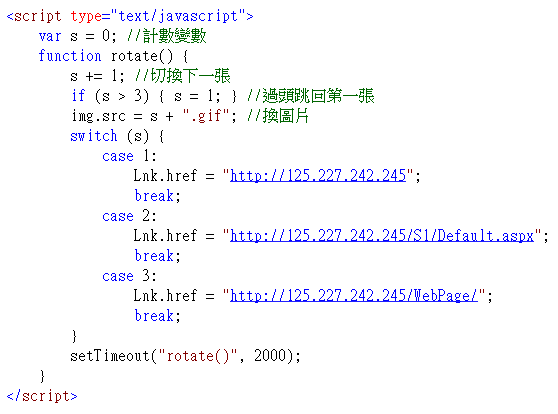
簡介: 廣告輪播讓網頁看起來像是「活」的!更妙的是它可以節省廣告空間,讓一張網頁空間可以實質做很多倍的廣告。在技術上更有趣的是它不必靠伺服端的服務,完全用JavaScript程式就可以完成這種功能!本單元就是示範這樣的程式。 課程標題圖片 請先將以下幾個圖片下載到你製作的網站之中。    網頁物件設計 1.將第一張圖用img物件放上HTML網頁,該物件id就設為'img'。 2.替img物件加上超聯結到老師的網站:http://125.227.242.245 3.到原始檔中替超連結標籤的 id設為 'Lnk' 完成後的原始檔如下:  此處已經先設定網頁載入時應該執行一個 rotate() 程式,程式碼寫在 head 區塊內的一個 script標籤內,程式碼如下:  程式的意義很簡單,就是以一個 s 變數定時(2秒鐘)加一,超過3變回1,在1~3之間循環。每次數字更換時img物件的圖片配合切換為 1.gif~3.gif,超連結的網址也跟著 s切換。 所謂的 setTimeout指令就是程式執行至此請等待一個時間(毫秒單位),再執行指定的副程式,如果指定程是這個副程式本身,作用就與VB的 Timer 相似了! 完成後網頁執行時圖片兩秒切換一次,而且點圖可以超連結到不同的網頁,廣告輪播就是這樣做的!簡單吧? |