

|
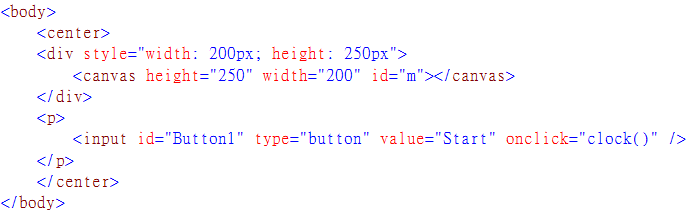
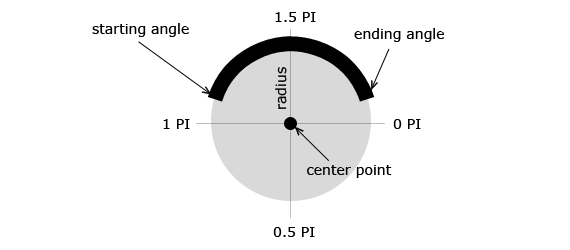
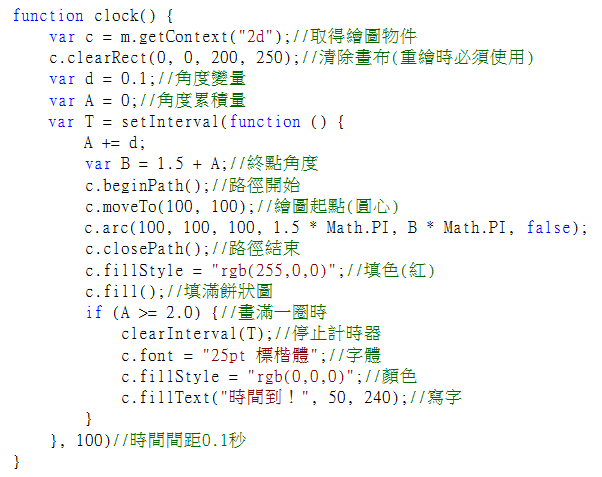
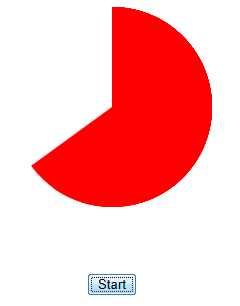
簡介: 本單元要介紹一個較複雜的Canvas使用方式,就是以一個動態的餅狀圖作為動態的計時器。我們可以在此體驗到更多自動與互動繪圖的程式技巧。 網頁設計 請先在網頁上加入一個200X250的div物件,其下加入一個Button,然後切換到原始檔頁面,在div內手動鍵入canvas物件的標籤如下:  動畫程式 要解釋動畫程式之前請參考這張繪製餅狀圖(或圓形)的參數示意圖:  在此我們要製造的效果是連續畫出如時鐘旋轉一樣,從無到一個完整圓形的連續餅狀圖。如上圖起點應該是1.5PI,終點要從1.5PI陸續加到3.5PI。如同一般的三角函數,如果給繪圖函數超過2PI的角度它會自動循環(3.5PI=1.5PI)。 接著建立按下Button1鍵時回應的Clock程式如下:  簡單說,每0.1秒餅狀圖會增加0.1個PI的角度,繪製單一餅狀圖的程式在前面單元已經介紹過。不同的是我們在累計量達到2PI就是一整個圓時要結束繪圖動作,還要寫個"時間到!"的訊息。 當然相對的,如果要重複使用這個功能,還必須有清畫面的動作(clearRect)。 測試程式繪圖(計時)中與繪製完成圖如下: 
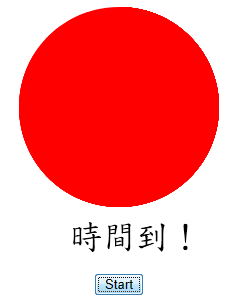
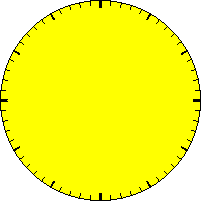
 簡易小時鐘 想想看!要如何用這種技巧做一個有指針,而且真的會動的時鐘呢?這裡示範一個只有秒針的簡易版時鐘,請另開一個新網頁,先用小畫家之類的軟體製作一個200X200的鐘面圖案,來不及的話就加減用下圖吧!  接著模仿上一範例做出一個 201X201 的 div物件,並以上圖做為背景圖,div內一樣鍵入一個canvas物件,原始碼變成這樣:  接著建立onload時自動執行的 clock 程式如下:  clock程式先做繪圖物件與筆色筆粗的初始定義,接著呼叫tick副程式作畫秒針的動作。 在此先要找出秒數,旋轉一圈等於數學上的2PI,一秒就是60分之一的2PI了!秒針其實是一個起點固定在圓心的線段(長度90點),每一秒鐘我們會計算一次應有角度方向的秒針終點(x,y),其他的程式碼應該不必解釋了。程式執行後會有轉動秒針的效果: |
|
完整版小時鐘 |