

|
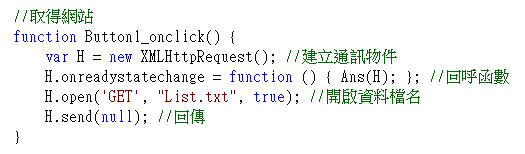
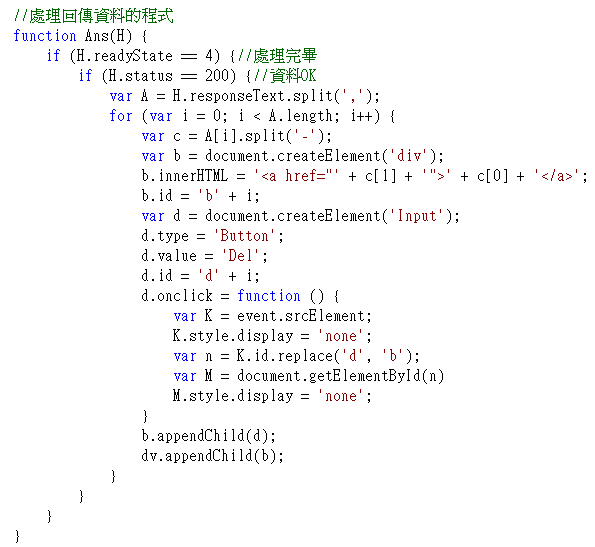
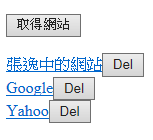
簡介: 用過Line之類的APP通訊軟體嗎?想學會怎麼寫那種軟體嗎? 這種程式一打開就會跑出很多一條一條的訊息,我們知道那些資料來自伺服端的資料庫,但是如何在取得資料後動態的用JavaScript程式顯示出來就有一點學問了,本單元就來教你怎麼做? 實作 首先建立一個文字檔案,取名為「List.txt」裡面內容是這樣的: 張逸中的網站-http://www.ezonesoft.com.tw/ycc/,Google-http://www.google.com/,Yahoo-http://tw.yahoo.com 基本上是三個網站的標題與網址。 接著模仿AJAX網頁通訊的範例,在網頁上放一個Button,文字顯示「取得網站」,其下方放一個div物件,id命名為「dv」,雙按Button物件寫程式如下:  接著寫負責處理回傳訊息的 Ans 程式如下:  執行後畫面應該如下:  先是只有取得網站的按鍵,按下之後會動態出現下面三個項目,按下超連結會到所屬網站,按下Del按鍵會刪除此項目。 分析一下程式碼的意義: 1.首先用逗點切開各網站的資訊,譬如:張逸中的網站-http://125.227.242.245/,就是一個項目。 2.每個項目會先產生一個div物件,並將網站標題與網址用'-'字元切割開來 3.製作網站的超連結標籤到div物件之中。 4.再產生一個Input(Button)物件,作為刪除鍵。 5.用AppendChild動態加入物件到網頁既有物件之內。 6. event.srcElement可以取的觸發事件的物件。 7.可以藉由 id 的命名規則,譬如點擊 d2刪除鍵可以同時將 id=b2的div物件也一起刪除(隱藏)。 |