Google Maps程式簡介
Google Maps基本上是使用JavaScript語言所製作,Google公司也將程式工具庫開放,並提供程式範例與教學網站,可以讓有興趣的人學習,將Google Maps程式加入你的網站。本單元就使用部分範例讓同學了解基本的使用方式,這些範例都是包含 JavaScript程式碼的 HTML網頁,對同學來說格式應該不會陌生,只是會加入一些連結的 JS檔案,算是從Google下載或匯入一些程式庫,讓我們更簡單的製作出Google Maps程式。
- 用Visual Web Developer開啟一個專案,加入一個HTML網頁。
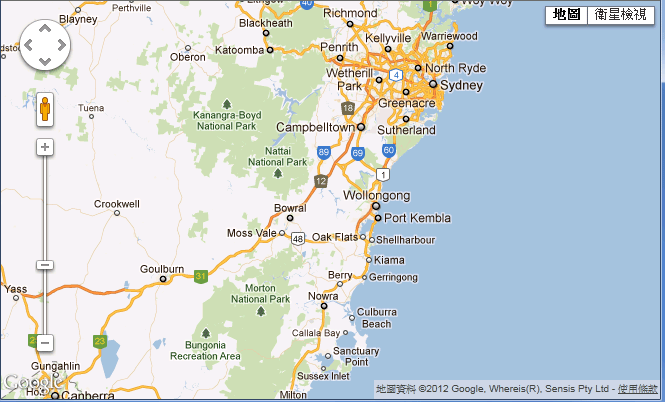
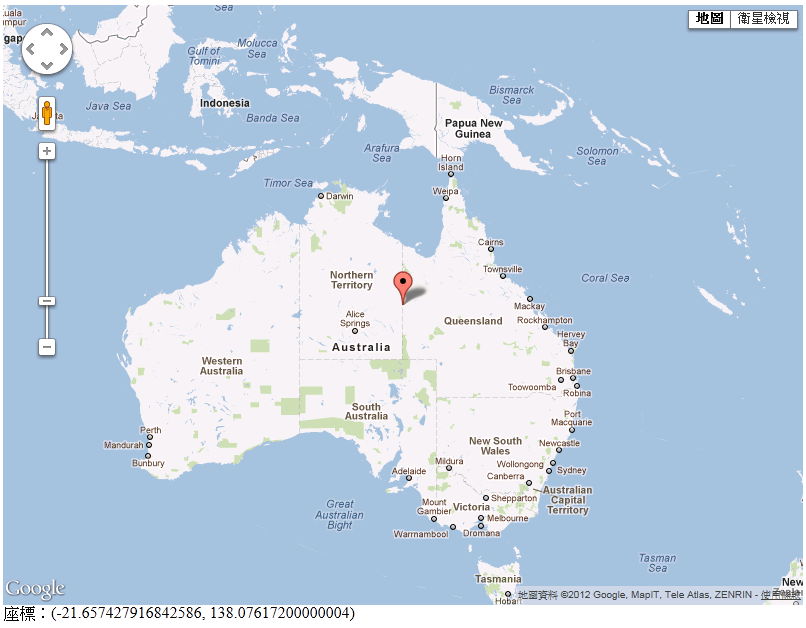
- 點選上面的連結,會開啟一個網路地圖,顯示位置是澳洲東岸地區,畫面大致如下:

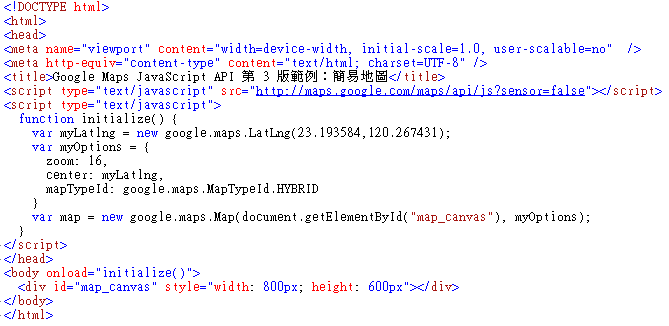
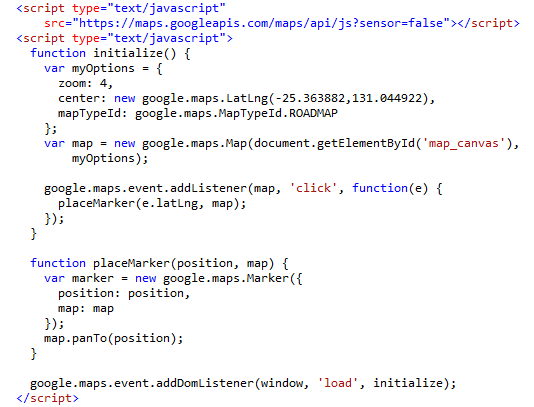
- 檢視上面網頁的原始碼,並將它們全選複製取代你的HTML網頁的原始碼,畫面如下:

-
要點說明:
- DOCTYPE html表示使用HTML5格式
- 第一個script標籤指定連結Google Maps API程式庫
- 第二個script標籤內是我們要處理的JavaScript程式碼
- new google.maps.LatLng宣告一個經緯度座標變數,習慣是緯度在前。
- 接著建立有關地圖的屬性(或稱參數):zoom是縮放比,數字越大圖越精細(範圍小),center是中心座標。
- mapTypeId是地圖模式,共有以下四個選項:

- new google.maps.Map宣告建立一個網路地圖,必須加入的參數是用document.getElementById取得的網頁div物件,在此名為map_canvas,以及前面宣告的地圖參數(myOptions)。
- 網頁內容是一個div物件,如果自己建立時預設是沒有 id 屬性的,必須手動加入,否則JS無法辨識。
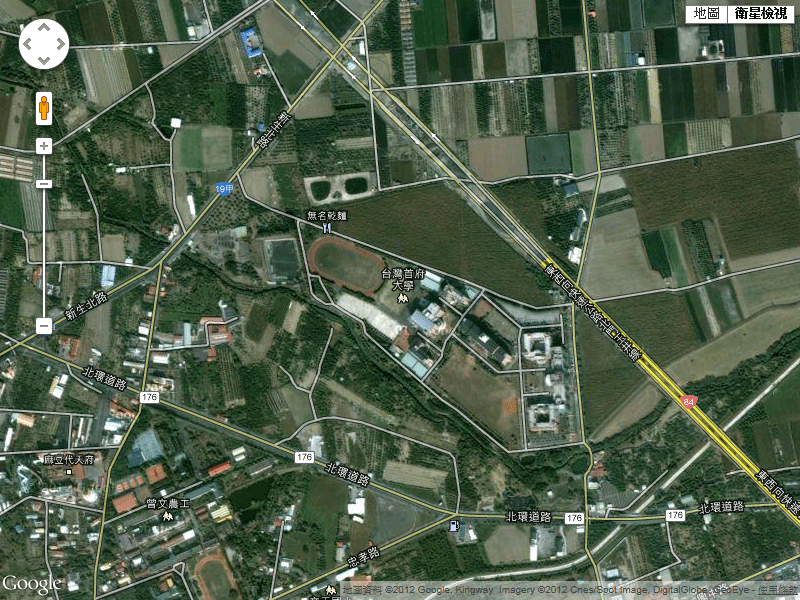
將地圖縮小為800x600點大小,中心點放在本校,地圖模式為HYBRID(衛星加街道),縮放尺度調整到顯示全部校園,如下圖:

提示:
1.刪除樣式表連結,自訂div的樣式為指定大小
2.自Google Maps網頁找到本校按右鍵選擇這裡有甚麼?就可取得經緯度更改地圖中心座標。
3.修改地圖模式與縮放比
完成後的原始碼概略如下:

範例二:加入標記 或 圖示
點選上面連結網頁可看到有標記或圖示的地圖,請將原始碼中有關標記或圖示的部分加入範例一中,標記加到原來校園的中心點;在本系位置加入一個圖示。
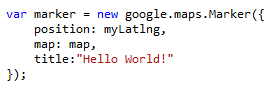
簡單標記範例原始碼:

new google.maps.Marker宣告一個標記物件,參數定義它的位置(position),放置的地圖名稱(map),以及工具提示(title)就是滑鼠移過時會出現的提示文字。
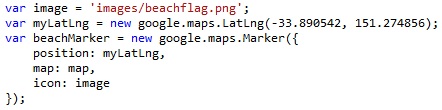
圖示範例原始碼:

其實與標記意義相同,只是指定影像而已。上述的影像檔明表示在該網站內有個 images子目錄,內有一張稱為beachflag.png的圖檔,我們應該自己找一張圖放在測試網站內使用。並且一樣替圖示加上title。
範例三:標示路線
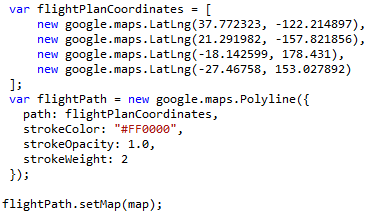
點選上面連結可以看到繪製折線的網頁,關鍵原始碼如下:

顯而易見,程式先設定包含多個座標點的物件(flightPathCoordinates),再用new google.maps.Polyline宣告一個折線物件(flightPath),路徑(path)使用flightPathCoordinates,筆色為紅色,"不"透明度為1.0,表示全不透明,筆粗2點。
練習:修改範例劃一條回家的路線,從你家到學校,請使用較粗的線條並設為半透明。
範例四:事件程式
點選上面連結可以看到一張地圖,點擊圖面某處會在該處新增一個標記,並將地圖中心移到這一點。
同樣的先將該網頁原始碼完全拷貝到一個新的HTML網頁上,JS程式碼部分如下所示:

關鍵程式是在宣告map物件之後加入事件監聽程式google.maps.event.addListener,第一個引數map當然是指地圖物件,第二引數click指事件種類,地圖物件可以使用的事件如下:

第三個引數是事件副程式,function(event)包裹一個副程式placeMarker,重要的是這個副程式的引數是一個座標,也就是點地圖位置的座標event.latLng。
接下來看到placeMarker內部的程式碼,就是與之前學的加標記程式相同,只是最後多加了一個map.panTo(position)將圖的中心座標移到剛剛點選的位置。
練習:請將上述程式修改成可以顯示座標值的頁面如下:

必要的動作是先摘除預設的css樣式表連結,手動調整"map_canvas"的大小,之後在它下方手動加入一個div,id設定為"XY",再到placeMarker副程式最後加上一行程式:document.getElementById("XY").innerHTML= "座標:" + position;
當然同學已經學過HTML,可以自己替顯示的innerHTML加入格式,譬如置中或改變字體顏色等等。
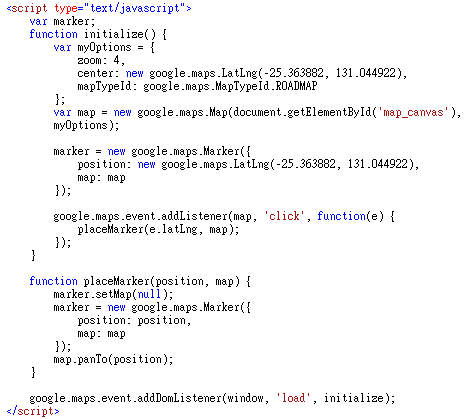
如果希望操作過程中一直只有一個標記,不要點一次就多一個,可以修改程式如下:
重點是讓marker變成全域變數,變位置之前先刪除它再重建。

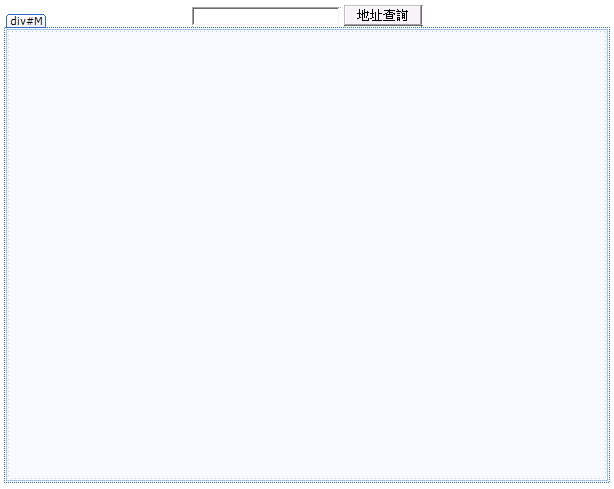
Google Maps也提供許多『服務』包括問某個地址在哪裡?會回答該地址的座標,我們可以依據答案畫出該處的地圖,還可以加上一個標記。首先頁面(HTML)設計如下:加入一個Text1與Button1,再加入一個div物件用樣式表(style屬性)定義長寬(600X450)。

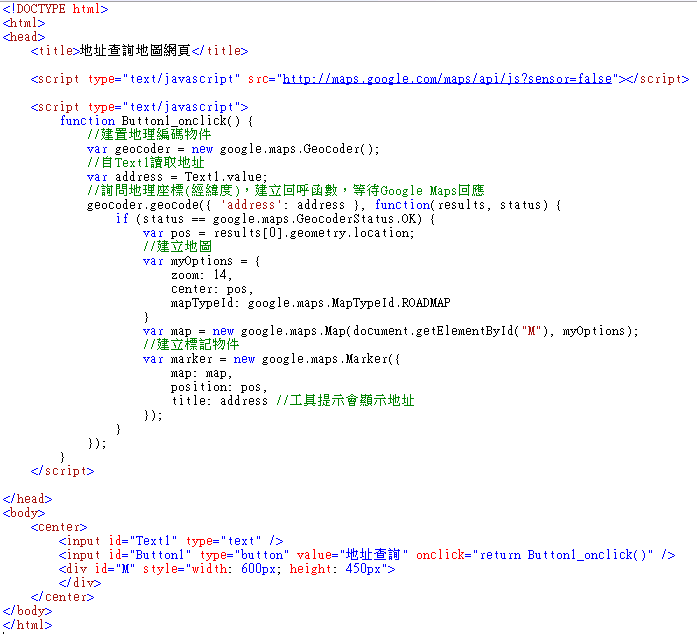
接著雙按Button1按鍵寫程式,完整原始碼如下:

其中的 geocoder 物件就是主角,address是我們問的地址,提問之後必須等待回覆 pos 就是回覆的經緯度。
我們依此座標產生地圖及標記物件。如果你輸入本校地址反應如下: