

|
HTML文件的幾個基本特性: 1.用瀏覽器解讀: 網頁是以HTML語言設計,而瀏覽器是用來解讀網頁的軟體,如同我們用Word軟體開啟DOC檔案一樣,我們要看網頁就必須使用瀏覽器,本課程介紹的HTML『程式』效果如何都必須由瀏覽器來執行驗證。 2.純文字檔案: HTML語言希望能盡量跨平台,通用於各種電腦作業系統,方便所有人編輯製作乃至閱讀,所以是純文字檔案。 3.HTML不會當掉: HTML主要是用於排版,如果寫錯了導致瀏覽器看不懂時,並不會如一般程式一樣當掉!只是不執行而已,或者將原始碼當一般文字內容直接顯示在頁面上。 |
||||||||||||||||||||||||
|
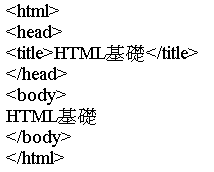
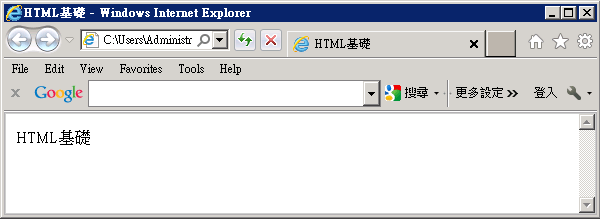
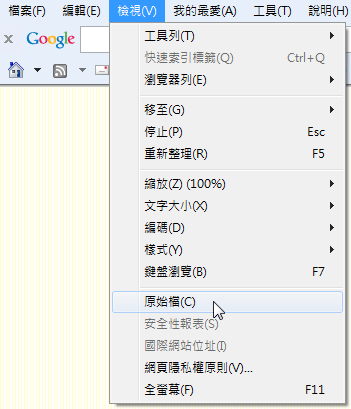
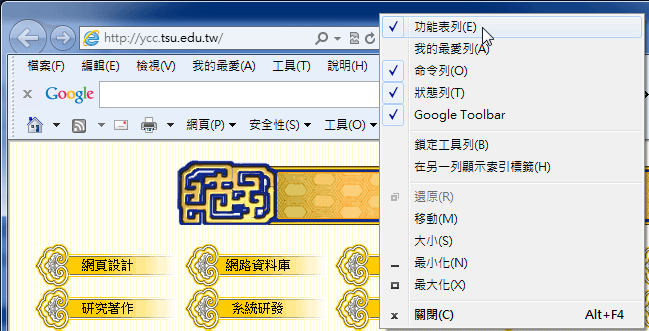
HTML文件的基本架構: 基本的網頁文件架構內容如下:  整個HTML文件除了內容的文字之外都是由標籤所組成,每個標籤由小於(<)及大於(>)符號當作括號使用。標籤本身的作用也如同括號,譬如整個文件的起始標籤是<html>,結束標籤就是</html>,在HTML中英文字的大小寫是通用的! 在HTML標籤內部的<head>標籤表示檔頭資訊區,有關整個檔案共用的資訊匯集中放自這個區塊,以上例來說裡面就有個 title 標籤,定義網頁標題(HTML網頁基礎);接著是網頁內容的標籤 body,裡面也寫著:HTML網頁基礎。 請開啟一個記事本程式如上寫作,並另存新檔成為附檔名為 htm 或 html 的檔案,譬如 a.htm 或 a.html 意義都相同。 接著用瀏覽器開啟應該會看到類似這樣的畫面:  此時可以試著開啟功能表中的檢視→原始碼功能(英文是View->Source)可以看到你寫的「程式」會忠實的顯示!  在 IE9瀏覽器中如果看到如上的功能表,請到瀏覽器標題空白處按右鍵,出現選單後選擇顯示功能表如下圖:  如果是使用Google Chrome瀏覽器,檢視原始碼的方式是從點選右上方的圖示(紅圈)開始,再找到工具選項的子項目→檢視原始碼:  |
||||||||||||||||||||||||
|
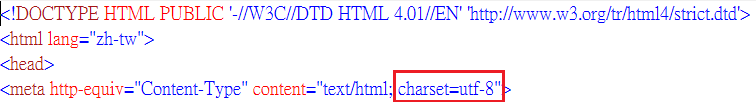
版本驗證與文字編碼 雖然HTML可以很簡單,但通常你檢視原始碼任何一張現有網頁的原始碼時都會有多到讓人頭痛的內容,在此只先介紹在HTML檔案開頭處常見的幾個標籤,請打開Yahoo首頁原始碼,前四行大致如下:  第一行的DOCTYPE是宣告本文件的HTML語言版本,上面顯示是4.01版,目前HTML 5已經開始面市了,後面是如需驗證此格式時的文件網址,當然這行不寫的話瀏覽器會使用預設值,或者發現用某版本解釋不通就用另一版本。通常我們不需去管它,但一般網頁一開始就是這一行,不解釋怕同學以後看到就會怕怕的! 第二行 html 標籤後面空一格寫 lang = "zh-tw",lang就是語言 Language 的縮寫,zh是漢語,tw當然就是台灣用的漢語了!這邊不寫其實也沒關係,比較重要的是第四行,在 head 區塊內常常會出現這一行來指定網頁編碼,用錯就會讓網頁變成亂碼! charset = utf-8 就是指定用 utf-8 編碼,charset代表字元系統,編碼方式純的繁體中文是 big5,它也可以辨識中英文,但是簡體字或日韓文等就不行了!相對的,utf-8 是目前全球通用的字碼集,各國文字包括繁簡中文都OK,多數網頁設計軟體也都預設使用這個編碼,所以現在的網頁已經極少看到亂碼了! |
||||||||||||||||||||||||
|
HTML常用基本標籤
有關顏色定義方式:
有關文字排版
操作練習:排版唐詩一首
|