

|
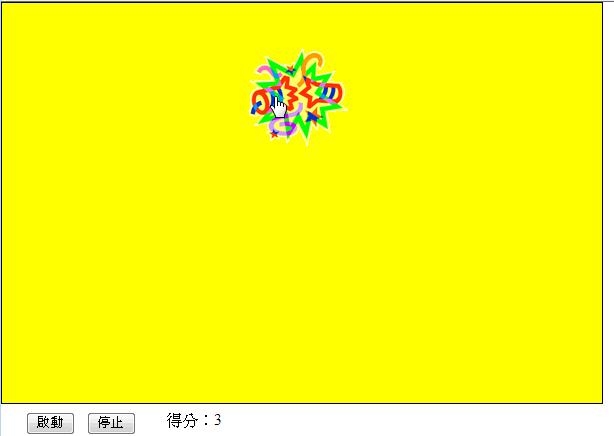
簡介: 打地鼠遊戲就是會有個目標隨機的出現在一定範圍內的不同位置,玩家必須及時點擊目標得到分數。此遊戲中被點擊後的圖案會產生變化,同一目標再度點擊時就不會重複計分。 下載圖案:請將下面的圖案下載到你新開的網站中: 
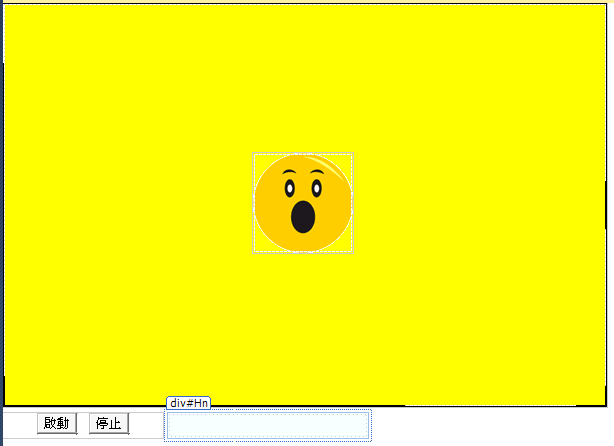
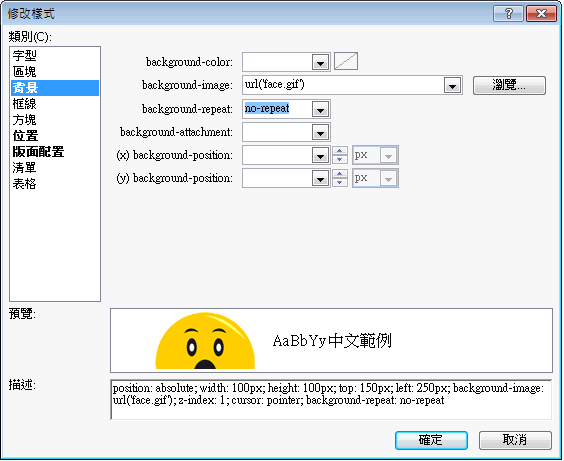
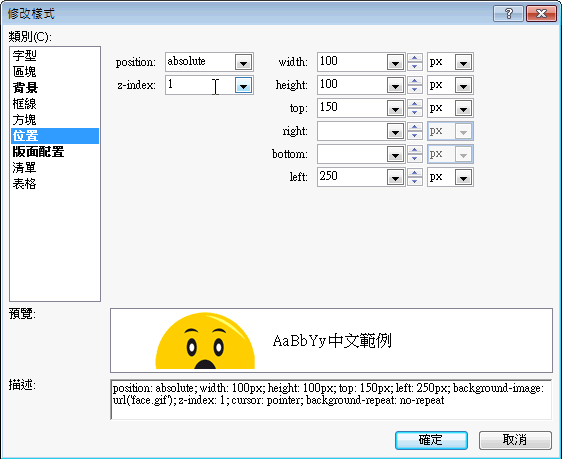
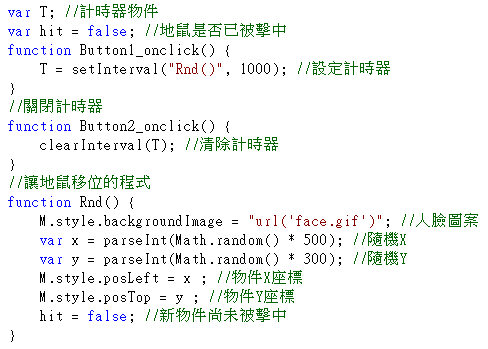
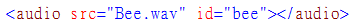
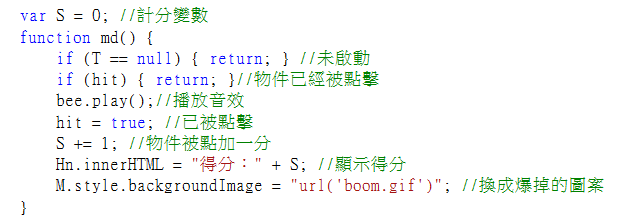
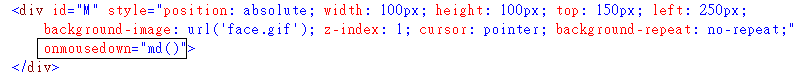
 網頁介面設計:  如上圖,黃色區域是一個div物件,必須設定為絕對位置(參考拖曳網頁物件單元),必須在style中將寬度設為600px,高度400px。人臉圖案是另一個絕對位置的div物件,長寬設為100px,將人臉(face.gif)設為background-image,id為「M」!  網頁下方加入兩個Button物件,因為前面的物件都被設為絕對位置,這兩個Button也必須放在一個絕對位置的div物件中,才能調整(拖曳)到正確的位置。最後是一個準備寫分數用的div,請將 id 設為「Hn」。 請注意div物件是有層次的,如果黃色背景層次在人臉div上面,就會看不到圖案!此時請到物件的style視窗的「位置」頁的z-index設定數字,數字越大越上層!  啟動地鼠出沒的程式 雙按顯示文字為「啟動」的Button1與「停止」的Button2按鍵寫程式如下:  讓地鼠移位的程式(Rnd)首先將圖片重設為人臉,因為稍後點擊時會改變圖案。接著用隨機亂數Math.random產生落於黃色區塊的座標(x,y),使得M物件隨機移動!紀錄物件是否被擊中的 hit 變數設為 false! Button1就是產生一個 T 計時器物件,每一秒鐘執行一次Rnd(),Button2則是清除這個 T 計時器物件,試試看執行網頁程式,可以按開啟讓地鼠每秒隨機出現,按停止就不再動了! 打地鼠的程式 打到地鼠當然要有音效,請先下載這個Bee.wav音效檔到你的網站內,並在網頁內加入這個標籤  不過這個 audio 標籤是HTML5的新元素,不是所有瀏覽器都支援,目前IE似乎不行,Google Chrome是確定有效的! 然後建立一個 md 副程式如下:  接著在原始碼顯示人臉的 div物件中設此副程式為 onmousedown的事件反應程式:  上述程式以 S變數計分,如果物件被點擊時,計時器 T 未啟動或物件已經被點過都不會反應(return回主程式),否則就加分顯示,改變圖案並記錄物件已被點擊! 物件被點畫面如下:  |
|
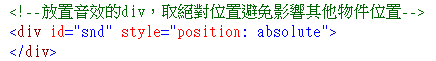
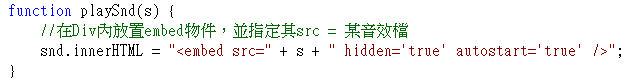
加入音效 Bee.wav 請先將上列音效下載到你的網站。在原始碼的任何位置加入一個div,將id設為「snd」,並用style屬性視窗將它設為絕對位置:position=absolute,完成後原始碼如下:  接著在JavaScript程式區內加入這樣一個function:  之後你就可以在需要音效的地方寫程式:sndPlay("音效檔名")來播放音效了!使用embed其實是比較舊的語法,最新的HTML5是使用audio標籤的,但好消息是新語法很多瀏覽器不支援,這個舊語法反而都通用! 試試看在程式中地鼠被打爆的地方加一行: playSnd("Bee.wav"); 聽聽打爆地鼠的音效吧! |