

|
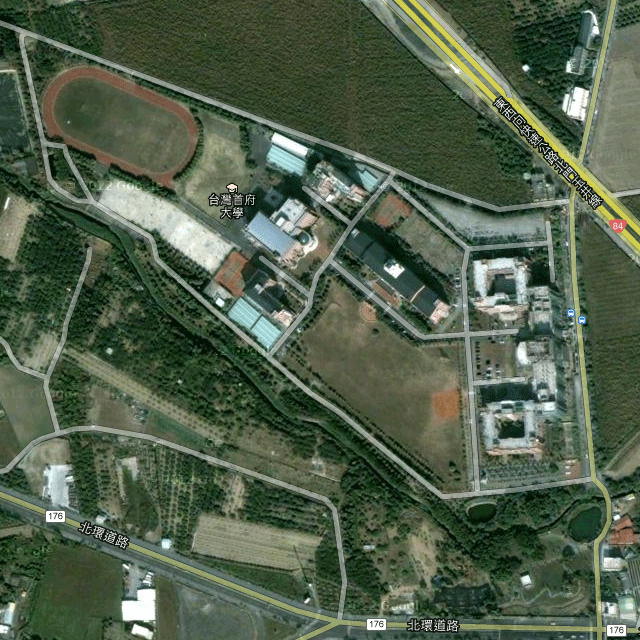
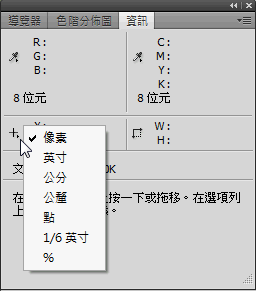
簡介: 想像一下如果網頁上有張地圖,按一下某個地點就會跳出該地的網頁;或者有個遊戲背景圖中我們希望玩家點某一個區域就會進入某個遊戲關卡。就是同一張影像物件點不同位置會有不同反應,這就是影像地圖的功能了!本單元會以一張學校地圖說明如何製作這種網頁。  請下載上面這張本校的衛星影像圖,並用PhotoShop軟體開啟,到功能表的「視窗」項目開啟「資訊」視窗,選擇游標顯示單位為像素,如下圖,這樣就可以移動滑鼠位置找到影像中任何位置的像素點座標了,我們接下來會需要用到。  |
|
建立影像地圖 開啟一個HTML網頁,將地圖用img物件加入,並修改原始碼如下:  試試看執行網頁程式點選校門外道路繞過的水池會出現訊息框顯示「水崛頭」! 首先是 img 物件宣告要使用(usemap)稱為 TSU 的 map物件,接著是定義一個 map物件,裡面有一個區域(area)物件,形狀(shape)是圓形(circle),座標(coords)是圓心在(585,524)半徑是15點;此區域會超連結(href)到一個簡短的javascript程式,就是顯示訊息囉!  |
|
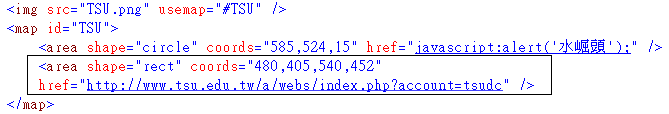
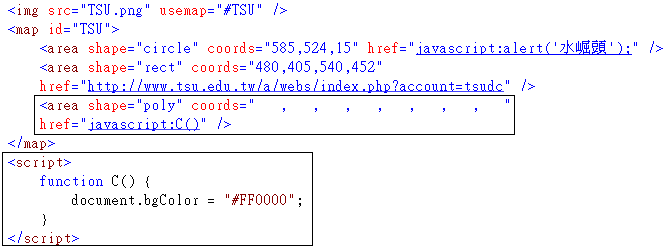
方形區域 請試試看再加入以下一個方形區域,座標應該依序是目標區的:左上角的X與Y座標(像素點),以及右下角的X與Y座標。  上面的方形位置是我們設計學院的B棟大樓,超連結就是設計學院網頁囉! 多邊形區域 如果我們要的是一個不規則區域,shape應該設為「poly」,座標寫法是:x1,y1,x2,y2,...,下面是致宏樓的區域,座標請自己找出來:  在此也示範了點選的反應動作其實可以寫成獨立的javascript副程式,此地按下致宏樓網頁背景會變成紅色! 這表示你可以做出非常複雜的程式反應,譬如後續遊戲的程式。 當然也要注意到:poly並不限於四個邊界點,譬如你也可以點出橢圓形的田徑場跑道作為一個反應區。 |