JavaScript是什麼?
- JavaScript是可以在網頁(HTML原始檔)中由瀏覽器直接執行的程式語言,最先是由網景公司(Netscape)開發,與 Java語言(Sun昇陽公司產品)語法相似,但兩者是不同的語言。
- Script的原意是『草稿』,通常用來形容簡化的程式語言,這類語言執行時多為逐行解譯(interpret)成機械碼,一行一行執行,不是整個程式一次編譯(Compile)完成後執行,執行速度較慢一點。
- 多數遊戲引擎軟體提供比一般全功能程式語言(如VB,C#,Java)更加豐富的圖形化設計界面,但是引擎內部仍需自有的程式語言輔助,多半選擇使用JavaScript或模仿其語法,因此熟悉JavaScript也是遊戲設計必備的技能之一。
- 因為App的需求大增且作業系統分岐,HTML+JavaScript架構的網頁程式因為可以跨平台而爆紅,JavaScript重要性大幅提高!
在HTML文件中JavaScript的程式須以<script>標籤包覆,格式如下:
<script type="text/javascript"> 程式碼 </script>
type那一項如果省略不寫預設也是使用javascript語言。從type屬性的存在,我們知道可以插在HTML的程式語言不只一種,事實上各種語言都希望可以和HTML共存,只是受到HTML必須在瀏覽器裡面運作的限制,所有語言都不能保持完整的功能,而JavaScript是其中最相容的一種!
JavaScript程式碼(script標籤)寫在網頁的<head>或<body>區塊內都可以,如果寫在 head 區塊必須被網頁內的物件呼叫才會執行,寫在body內則會依照原始碼的載入順序執行,也可以做成獨立檔案與主網頁連結使用,與CSS的情況類似。
JavaScript程式以純文字的形式顯示於網頁的HTML原始碼之間,當然也可以直接用記事本編輯,瀏覽器本身就有解毒與執行程式的能力,不需要特別的軟體支援。但是使用網頁編輯軟體通常可以支援寫作時的程式指令提示,在此我們使用Visual Web Developer軟體,操作如下:
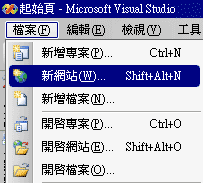
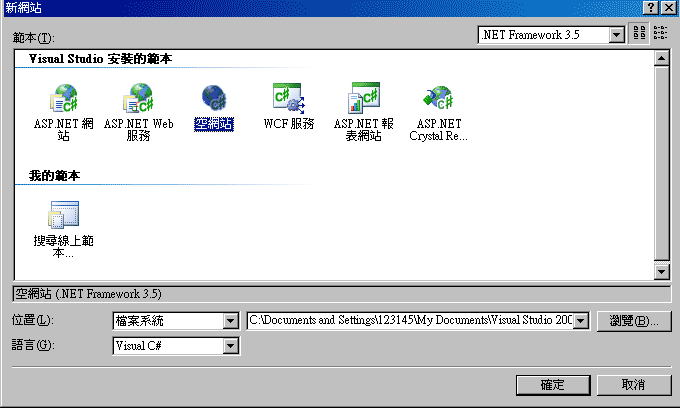
- 打開Visual Studio軟體,新增一個『網站』,選擇空網站


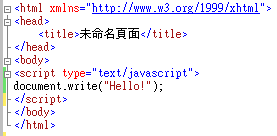
- 到功能表『網站』→『加入新項目』加入一個HTML網頁,在的區塊內寫程式如下:。

- 執行預覽,會看到網頁上顯示一個『Hello!』
- 請在輸出字串中加入HTML語法測試效果,如:
"<center><h1>Hello!</h1></center>" (最大字型置中)
或 "<a href='http://125.227.242.245'>YCC</a>"
- 你會發現我們可以用JavaScript寫出HTML的新內容,事實上也可以改寫甚至刪除現有內容。有了它網頁變成可以動態控制的物件,而非一成不變的靜態文件,這是JavaScript存在的最重要意義!
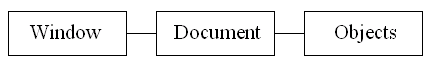
JavaScript是一個物件導向的程式,要寫物件導向的程式首先當然必須先有物件可供操作,在C#,VB等程式中就是Label,TextBox等等東西,有了物件接下來才有屬性(如Text),方法(如ToString)與事件(如MouseDown滑鼠按下)等等寫程式的依據;在網頁中看起來有很多『東西』,大部分都可以被 javascript 叫用,但是要呼叫它們進入程式運作前必須了解它們的整體架構,以及一些預設的物件名稱,這些規則稱為 Document Object Model (DOM),目前只簡單介紹三個層級:

Window就是瀏覽器視窗,Document就是網頁,Objects則是網頁內的元件,如圖片、文字段落等等。
Window物件體驗:
首先看看Window物件就有很多的屬性方法與事件可以使用,請試試以下的程式(記得要用<script></script>包覆):
window.alert("我是 Window !") //訊息
或:
window.open("http://125.227.242.245"); //開新視窗
Document物件體驗:
瀏覽器(Window)如果是相框,網頁(Doucument)就是相片,請注意到它們的不同之處,試試看下面的程式碼:
document.bgColor="blue"; //設定背景色(bg=backgeound)
document.fgColor="white"; //設定前景(文字)顏色(fg=foreground)
此時應該有些同學會因為大小寫寫錯程式不能動了!這告訴我們JavaScript語言是有區分大小寫的!HTML則沒有!而且JavaScript寫錯時不會當掉或出現任何警告,只是沒反應而已!這讓JavaScript除錯比VB或C#等程式困難。
Objects物件體驗:
Objects是網頁內部的物件,先作以下的一個實驗:
1.開啟一個網站,加入一張HTML網頁
2.佈置一個 Input(Text)物件(相當於TextBox)
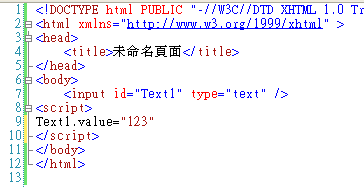
3.原始碼修改如下:會看到文字盒內出現文字"123"

程式說明:
在網頁內容(body)中,先有了一個具有id屬性為"Text1"的文字方塊,後面建立的Script程式碼就可以用Text1呼叫它,並改變它的value屬性,在此就是文字方塊內的文字了。必須注意的有兩點:
- 物件必須有 id 或者 name 的屬性,不然無法呼叫,但是即使沒有 id 網頁物件(Text1)的外觀也是一樣的!只是JavaScript叫不到它而已。
- 網頁如同程式也是依序執行的,如果將script程式放在Text1原始碼的前面,會出現找不到物件的錯誤,當然如前所述,JavaScript不會當掉,只是程式沒反應而已!
練習:請試用另一個物件div做到上述一樣的事情,div裡面也可以直接寫文字但是預設沒有id,必須自己加入;還有value屬性必須改為innerHTML,這也表示我們可以直接將div物件當一個局部網頁(HTML文件)使用。