JS 的互動程式
JavaScript出現的目的就是讓網頁也有與客戶互動的能力,包括多種提示訊息以及選單動作的回應,本單元就以數個範例體驗這些功能。簡單說,JavaScript如同一般視窗程式,可以接收許多網頁元件引發的事件進行回應,回應的方式當然也是改變網頁元件的屬性狀態。網頁元件就如同是 JavaScript 程式的控制項了!
- 用Visual Web Developer開啟一個專案,加入一個HTML網頁。
- 至工具箱選用一個 Input(Button) ,value設為"門鈴"
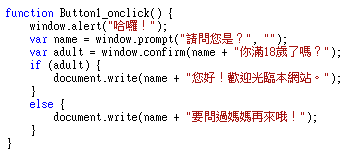
- 雙擊Button會切換到原始碼畫面,並出現事件副程式框架,寫入程式如下:

程式說明:
首先呼叫瀏覽器(window)的功能產生一個訊息視窗(alert),

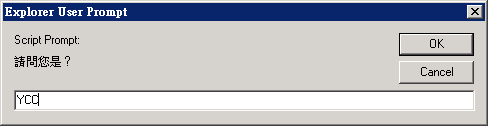
使用者按下確定之後。出現詢問姓名的輸入提示(propmt):

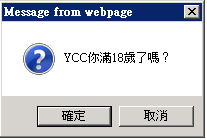
輸入姓名後再用確認(confirm)視窗問你18歲了沒?

如果回答確定網頁會寫出:『您好!歡迎光臨本網站。』
否則寫『要問過媽媽再來哦!』
範例二:單選物件的使用
先在網站內加入以下兩個小圖片:


開啟一個HTML網頁,加入兩個 Input(Radio)物件,這是網頁上用於單選時使用的標準物件;
再加入一個Image物件,設定src屬性為圓圈圖檔。設計畫面如下:

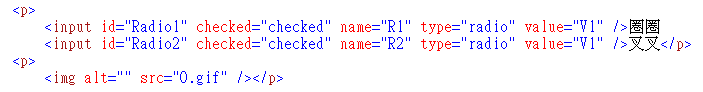
原始檔內容如下:

此時測試網頁會發現兩個物件都是被選狀態,而且沒有單選的切換效果。
神秘的絕技就是原始檔標籤中的name屬性!id屬性是不能一樣的,但是name屬性可以!一旦name屬性相同時物件就變成一個群組,就真的可以單選了!
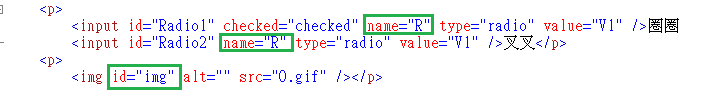
接著將第二個Radio的checked(選取)刪除,並替img標籤加上id以便後續寫程式呼叫,原始檔變成:

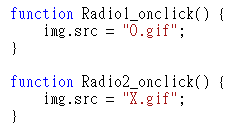
此時到設計頁面,再雙按兩個物件寫程式如下,就可以切換圖片了!

範例三:複選物件
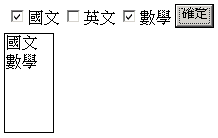
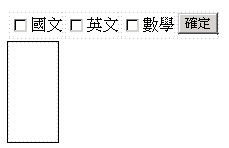
請在網頁上製作如下介面,上面是三個 Input(Checkbox)加一個按鍵,請試著使用表格將物件對齊,下方是div物件,id設為dv,寬50點高100點,邊框一點寬黑色實線:

div的設定按CSS語法程式碼如下:

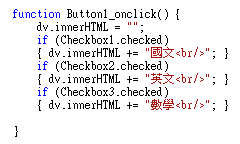
雙按確定按鍵後會出現程式框架,寫程式如下:

首先清除dv的內容接著一一檢視Checkbox是否被勾選?有被勾則加入dv的HTML內容,因為是HTML,所以可以加入換行標籤<br/> ,執行畫面如下: