

|
網頁設計不再只是網頁設計 傳統上網頁設計就是將資料圖文並茂美美的呈現在瀏覽器上,但是隨著使用者需求增加,網頁也被要求可以互動,輸入資料,尋找資料甚至玩遊戲!於是網頁設計中就開始有了越來越多程式設計的成分。事實上,網頁與程式的分際已經慢慢的在消失之中,所有的傳統程式都被要求可以在網際網路上呈現,譬如線上的影像處理與文件編輯等等;同時間,所有的網頁也都被期許可以和客戶互動,光是方便的超連結已經不夠了!還要真的可以與客戶互相答問,做個人化的資料處理或娛樂。 最震撼人心的演化可能是很多人都還不知道的!現在智慧手機與平板電腦上多到氾濫的App程式,其實非常多是以網頁設計的方式製作的!所謂最新的HTML5網頁語言,目的就是要追上傳統程式語言的所有功能,讓網頁語言也是一個完整的程式語言。非常有趣的結果是:當你學會夠深度的網頁設計技術時,你也同時學會製作App了! |
|
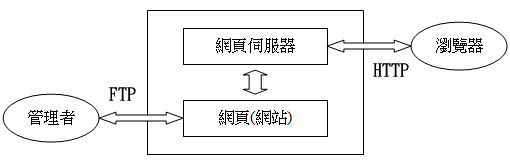
網頁是甚麼? 網頁是以HTML語言寫成的文件,它是源自於HTTP這個網路通訊協定,任何符合這個協定與格式的文件都可稱為網頁。網頁如果放在適當的網站伺服器上,就可以讓任何連上網路的人透過瀏覽器瀏覽。想製作網頁的人則必須按照規範製作網頁,再經過FTP等管道,將網頁上傳到網站,或進行編修與刪除。概略資料流程如下圖:  重要名詞: HTML: HyperText Markup Language, 超文字標記語言 HTTP: HyperText Transfer Protocol, 超文字傳輸協定 WWW: World Wide Web, 全球網際網路,使用 HTTP 協定的網路平台 W3C: 制定網際網路相關運作規則的機構 |
|
網頁設計的新成員 網頁基本的功能是可以閱讀文件資訊,並可利用超連結方式橫向連結到其他網頁。但是由於使用者的需求逐漸增加,功能日益擴增,HTML本身的功能早已不敷使用,於是有以下的幾個新成員也逐漸成為網頁內容的一部份: CSS: Cascading Style Sheet: 簡稱樣式表,主要是用來美化網頁,增加格式的多樣性與套用的彈性,以補HTML的不足。 JavaScript: 這是網頁內部使用的程式語言,可以如一般視窗程式將網頁物件當作控制項來操作,有了它網頁就可以變成與使用者互動的準視窗程式,而不只是靜態的網頁而已。 外掛程式: 有鑑於 JavaScript程式的效能與功能有限,另一種加入程式功能到網頁的方式是以其他程式語言或軟體製作元件掛載到網頁上。最常見的的是 Flash程式或動畫,也包括 Java程式寫的Applet元件,或微軟規格的 ActiveX元件。這些程式因為經過編譯(為執行檔)看不到原始程式碼,安全性比較受到質疑(可能含病毒或木馬程式)。 伺服端程式: 傳統網頁是設計好放在網站的網頁,上網者只是選取網頁下載而已。新一代的網頁常常是由使用者透過瀏覽器呼叫伺服端的程式,由程式自動產生新的網頁回傳客戶,譬如搜尋引擎就是最常見的例子。這些伺服端程式也逐漸被視為網頁設計的一部份。 |
|
本課程主要內容:HTML,CSS,JavaScript 本課程針對數位娛樂與遊戲設計學系之需求設計,主要內容包括: HTML,CSS 與 JavaScript 之介紹與實作,尤其是 JavaScript 語言在網頁動態設計上面的實用技巧會佔據最多篇幅。尤其是HTML5語言版本出現之後,JavaScript搭配 HTML物件已經具備完整設計網頁遊戲介面之能力,勢將逐步取代 Flash等外掛程式,成為網頁遊戲設計之主流技術。整體而言,本課程的程式設計屬性多於美工設計,主要目的是為了替日後設計網頁遊戲打下基礎,而且目前多數遊戲引擎都將 JavaScript設定為軟體內部使用之腳本(Script)語言,熟悉此種語言對本系學生更加重要。 |