

|
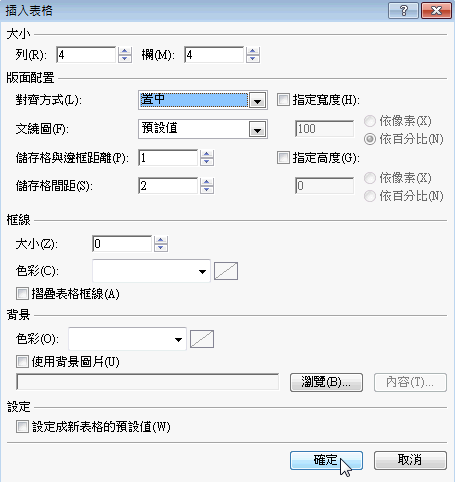
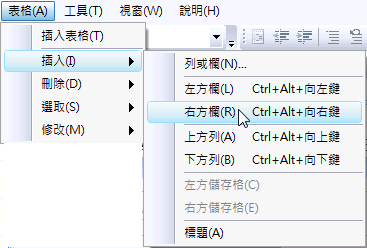
用表格排版的意義 網頁文字與物件基本上是如同文字檔案一樣,以資料行的次序加入的,這讓我們很難將物件放在我們想要的位置。雖然樣式表的功能可以提供網頁絕對定位的功能,但是多數時候用表格來限制我們的內容就可以達到很好的排版效果。下面就以一個四則運算的介面為例,介紹這種技巧。 未使用表格時可能是這個樣子: + - * / 可以先到功能表選擇「表格」→「插入表格」出現如下介面:  選擇適當的行與欄數,對齊方式(整張表在網頁上),接著將指定寬度的選項取消,這樣稍後表格的寬度就會隨內容自動縮放了!因為預設是框線大小為「0」表示沒有框線,在確定產生表格後在設計頁面選取這個表格畫面如下:  接下來就是一一將四則運算的物件一到表格的格子中,你可以在設計頁面用拖曳的方式移入,也可以在原始檔中移動標籤物件或文字到<td></td>的標籤之內。事實上本力我們需要的是5個欄而非上面定義的四個欄,別緊張,將游標移到最右邊欄位之後到功能表選擇「表格」→「插入」→「右方欄」即可:  做好的新介面如下,排得很整齊了!
td{ text-align: center; } 不必一格一格修理哦! |
||||||||||||||||||||