

|
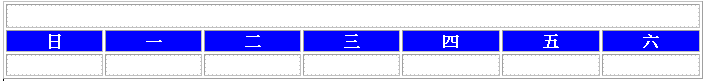
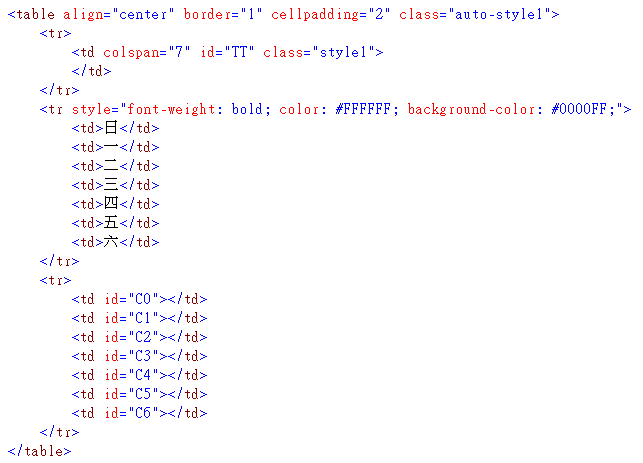
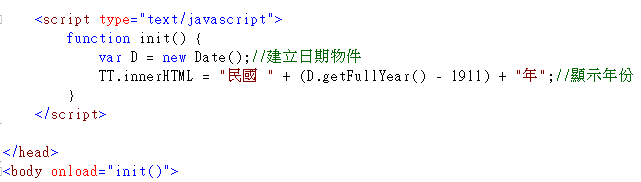
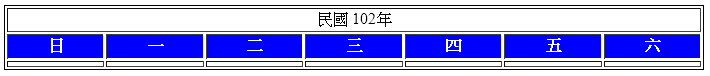
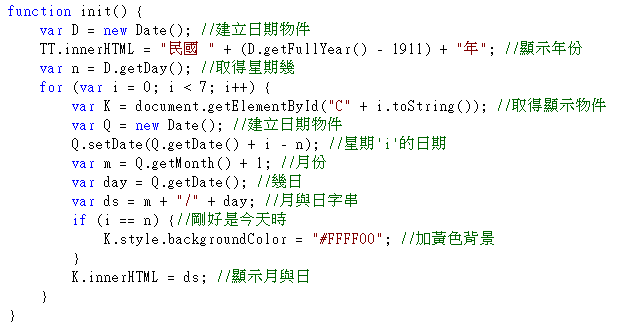
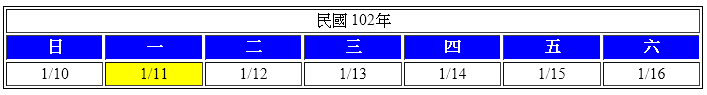
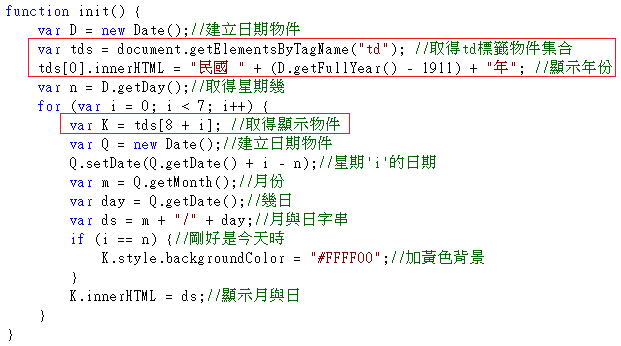
簡介: 在Visual Studio 的 HTML 工具箱中沒有像VB與C#有完整的月曆(Calendar)物件,要製作類似的東西必須使用到時間函數與表格物件的操作。本範例以致作一個週曆為例,介紹一些時間函數與填寫表格指定欄位的程式技術。 頁面物件製作: 請製作一個如下的表格:  這原本是三列七欄的表格,最上面一列是合併儲存格的結果,請將此格("td")的id屬性設為"TT",稍後顯示年的標題。 第二行變成藍底白字,請將樣式設定到該行的"tr"標籤即可,第三行各個格子稍後會寫入月與日的日期,請依序將格子的id改成C0~C6。此外可以在head區塊的樣式表定義中加入一項設定,讓每個表格格子(td標籤)內的文字都自動置中:  完成後的表格原始碼大概如下:  這些原始碼當然多數不是逐字鍵入的,所以常常會自動加入一些樣式,如class=...之類的。需要時可以到head區塊檢視或編輯這些樣式內容,多數時候只要看頁面顯示符合你的期望即可。 加入民國年的標題 此例中網頁載入時就應該依據目前的日期製作週曆的顯示,所以程式必須寫在 body onload 事件中,請在head區塊內加入一個script標籤,寫程式如下:  程式內容是宣告一個日期物件D,此時這個日期物件會指向目前的時間(年月日時分秒等等),TT是我們預設要作為標題的表格欄位,其內容會是民國年,getFullYear函數會取得西元年,如2013,減去1911就是民國年了!執行網頁結果如下:  加入每個星期幾的日期 繼續擴充 init 函數如下:  先用getDay()函數取得今天是星期幾(n)?週日會是數字 0,週一是1依此類推! 接著用一個迴圈,控制變數 i 設定0~6,依序依據id取得目標的欄位參考("K"),接著建立另一個日期物件Q,getDate()是取得日期(年月日),今日 + i -n的結果就是星期幾應有的日期,使用setData()函數重設Q之後,Q就是星期幾那一天的日期了!接著製作一個月與日的顯示字串(ds),如果剛好 i 與 n 相等表示就是今天的日期,加個黃色背景強調一下。最後將字串顯示於K物件!請注意:getMonth函數取得的是月份「索引值」,如陣列索引值,一月的索引值是 0,而不是 1!必須加一才是我們習慣使用的幾月份。執行畫面如下:  數格子填資料也可以! 前面介紹的填資料方式是替格子命名(id),如果不想一一命名,直接指定第幾個格子可以嗎?可以的! 下面程式中的 tds就是整個網頁上所有td標籤的集合陣列,tds[0]就是網頁上第一個出現的td了! 接著我們要填的資料就不去辨認他的id而是去數要填的格子是網頁上的第幾個td即可,程式執行結果會完全一樣的!  事實上還有個 document.all[?] 的方式可以直接指定整個網頁中的第幾個標籤來操作,但是注意這個方法是包含「所有」標籤,連html、style、script、head等等全都要算進去的!所以「數標籤」時要很細心,而且網頁每次修改可能程式就要改寫,因為標籤位置必須重數一次了! 呼叫無名氏的方式 HTML網頁與VB或C#等視窗程式不同的是物件不必一定有名稱(name 或 id),如果必須操作這些無名物件時,依據的其實就是網頁上的結構,document.all是所有標籤的集合,document.getElementByTagName就是取得某種標籤的集合了!當然為了明確起見替操作的物件取名還是比較好的方式,但是如果表格欄位數目眾多(幾十幾百個)時,還是用數格子的方式較好,不然替物件取名就用掉一兩小時實在太不划算了! |