在網頁上查詢地址時,你有沒想過如果查出的位置直接就以網路地圖呈現有多好玩?事實上Google搜尋引擎好像就有類似功能,本單元就來試試如何結合資料庫與網路地圖,當我們查詢某校地址時可以立即看到她在地圖上的位置。
建立資料庫



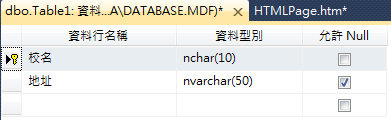
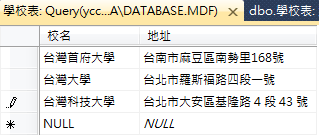
應該不必解釋了吧?開個ASP.NET網站做一張這樣的SQL資料表。
建立學校選擇網頁
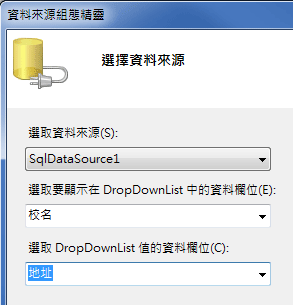
再開張網頁找個下拉式選單(DropDownList),將這張表的資料連上,資料來源選擇如下讓地址變成值(Value)資料:

請在選單下面再加入一個div物件,將ID屬性設為M,在樣式表(Style屬性)加個框線,長寬800X600點。
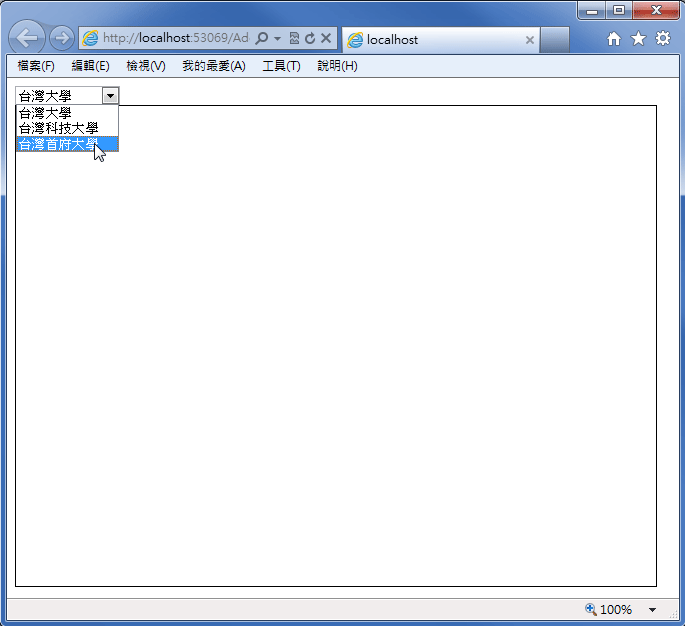
執行畫面大概是這樣:

可查詢地址的網頁
先請開啟這個網址:http://www.ezonesoft.com.tw/JavaScript/addrmap.htm
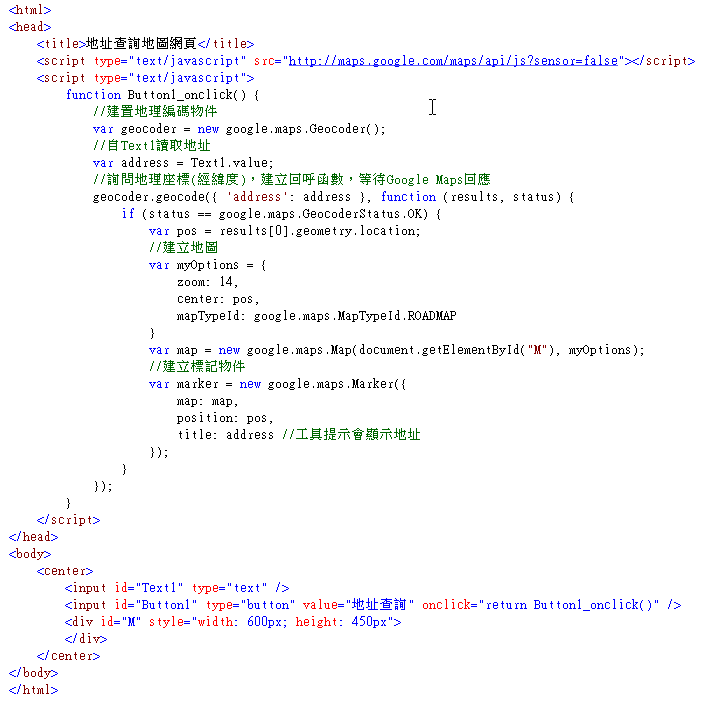
你可以使用瀏覽器檢視原始檔的功能將裡面的網頁內容全部拷貝到網站的一個HTML檔案,就算複製這個網頁到你的網站了!其中重要的是Head區塊裡面的JavaScript程式碼:

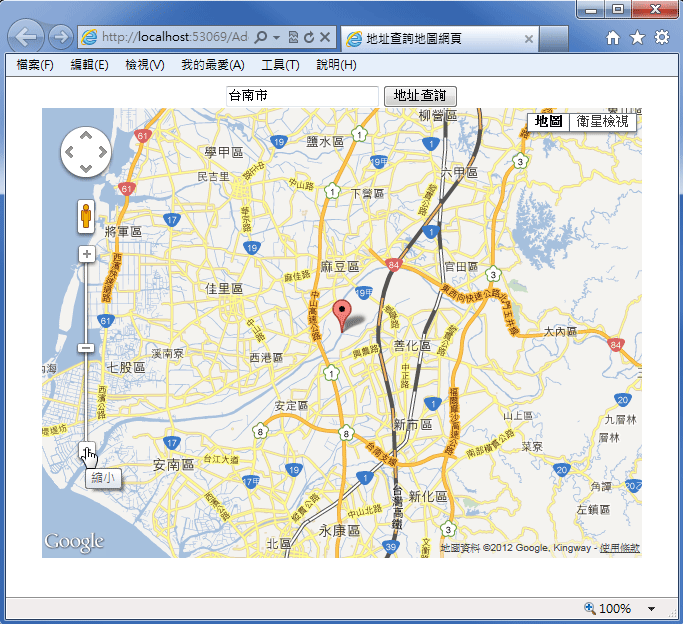
執行此網頁在文字方塊輸入地址可以看到網路地圖與標記,如下:

上述程式如果使用者在Text1方塊輸入地址再按Button1(地址查詢)鍵,Button1_onclick的副程式就會被執行。先是建立一個地理編碼物件geocoder就是用來查詢地址用的物件,接著問他這個地址的座標,等到Google回應該地址座標時就開始畫一張地圖,以地址位置作地圖中心,並加入一個標記(marker)就完成了。
將Google Maps程式搬過來
現在我們的工作是要將這個HTML網頁的功能整合到可以與資料庫連接的ASPX網頁。這其實有點小麻煩,因為客戶端的JavaScript與伺服端的VB要直接溝通有一點難!它們用的物件與程式或變數都是各自分開的!好啦縫合手術程序如下:
1.在ASPX網頁內加入一個HiddenField物件,就是隱藏欄位
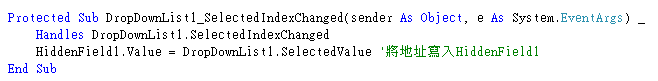
2.雙擊DropDownList物件寫程式如下:

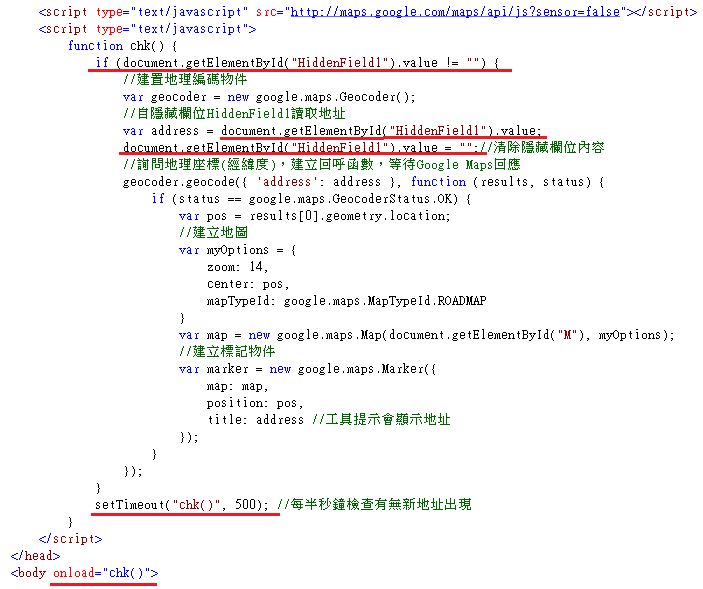
3.將HTML網頁中所有HEAD區塊內的JavaScript程式,就是script標籤都拷貝到ASPX網頁的HEAD區塊中,並修改如下:

不要緊張,程式修改的幅度很小,劃紅線的部分略有修改,說明如下:
當VB將地址寫入HiddenField時我們用一個類似Timer的chk程式,每半秒鐘檢查HiddenField物件的內容,如果有資料就是需要查詢地址,就將原來HTML網頁的Button1_onclick程式執行一次!當然也必須把HiddenField物件的內容清除,以免反覆查詢。
試試看,這個ASPX網頁已經可以選學校查詢地圖了!