用慣了Web Form也就是ASPX檔案設計網頁,常常會誤以為HTML檔案是無法與資料庫互動的。本單元介紹一個將HTML網頁上的資料寫入資料庫的小範例,讓同學體驗一下,其實ASP.NET只是幫大家自動寫出一些HTML程式而已,資料傳遞的功能本來HTML就可以做到的!
建立通訊錄
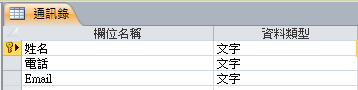
首先開啟一個ASP.NET空網站,建立網站內的App_Data目錄,並在其內建立一個Access資料表,欄位如下所示:

建立HTML網頁
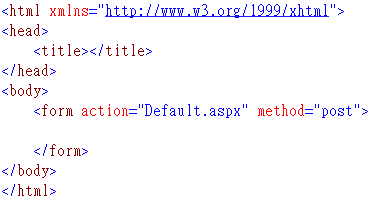
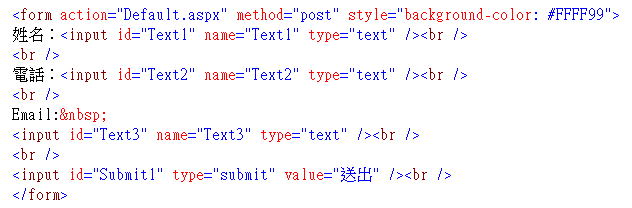
接著加入一個WebForm以及一個HTML網頁,在HTML網頁原始碼的 body 標籤內手動加入 form標籤如下:

其中的 form就是表單,表示資料即將傳送回伺服器的範圍,Default.aspx是預計將接收資料進行處理的伺服端程式,method是指傳送資料的方式,可以選擇 get 或 post 。get 就是之前教過使用 QueryString的方式,限制最多傳512byte。此處我們使用 post,可以傳的資料大小就沒有512的限制。
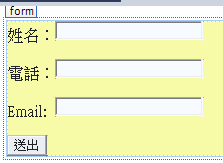
接著到HTML網頁的設計頁面,加入如下圖介面:

請注意:下面那個按鍵必須選工具箱中的 Input(Submit)

完成後的原始碼必須如下:

請注意:三個文字框標籤內的 name屬性不會自動出現,必須手動輸入,而且是必須的!稍後伺服端是以 name屬性辨識欄位資料,而不是 id。
建立接收資料的ASPX
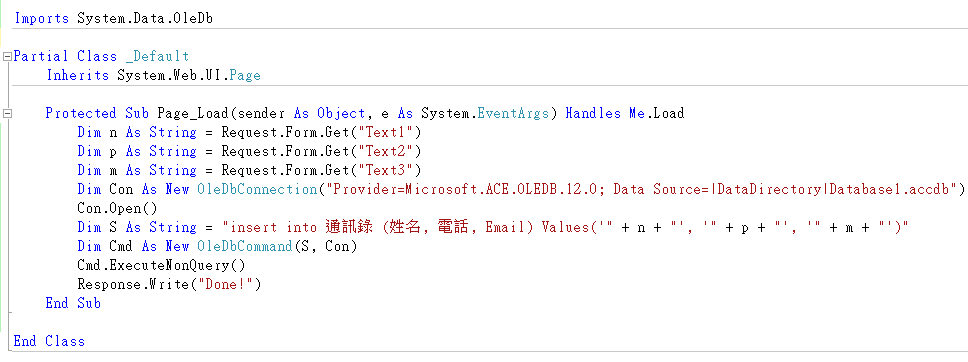
請雙按ASPX的設計頁面,進入Page_Load事件寫程式如下:

上述程式首先別忘了必須匯入相關的命名空間,接著Request.Form.Get就是取得某個 name欄位的指令。
寫資料庫的程式就不做解釋了!
測試時請執行HTML網頁,輸入資料按下送出鍵,如果執行成功,會回傳一個"Done!"訊息!
之後請進入Access資料庫,看看資料是否已經確實寫入?
