承續前一單元,我們希望製作一個可以進行加退選作業的簡單網頁。
製作一個選課網頁
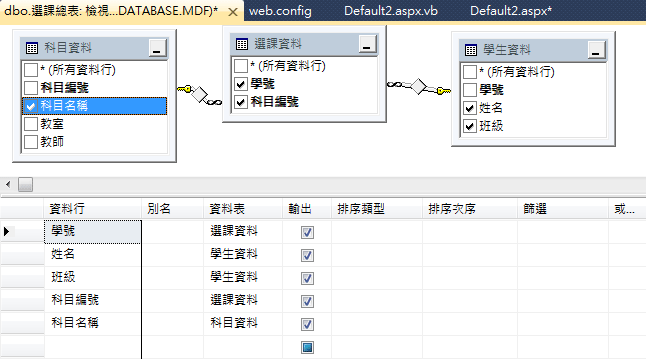
1.先製作一個可以檢視所有選課紀錄的檢視表,欄位定義如下,命名為選課總表。

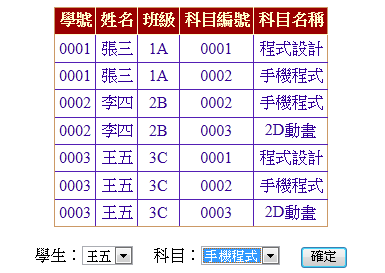
2.將選課總表用GridView完整顯示於一個新的網頁
3.並加入兩個DropDownList分別連結學生資料表顯示學生姓名(Value=學號),與科目資料表顯示科目名稱(Value=科目編號),AutoPostBack不要開啟,要等按下確定鍵才回傳伺服器執行加選動作,再加入一個確定鍵。執行測試畫面如下:

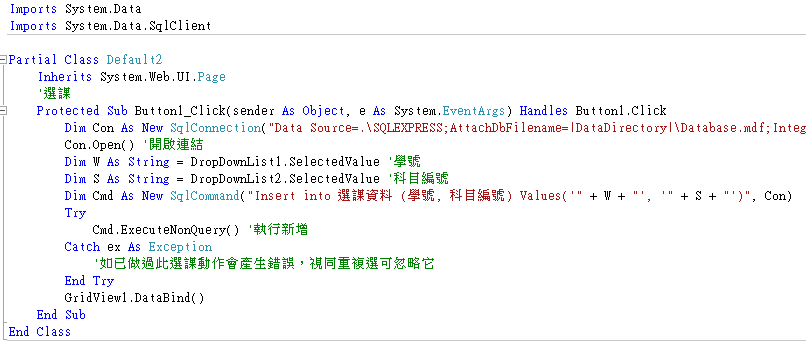
3.選課用的確定鍵內寫程式如下:

一樣是先建立連結物件(Con),再建立SQL命令(Cmd),新增一筆選課資料,學號與科目標號藏在DropDownList的Value裡面。使用Try語法的原因是如果該課程已經在選課資料內會忽略錯誤繼續執行程式,就是更新這個GridView了!執行看看應該可以看到選課成功的動作了!
退選介面設計
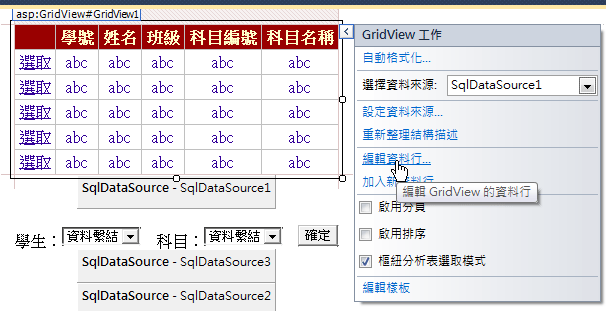
退選最好用的介面就是在選課資料表上點選要刪除的資料,請先為GridView加入選擇按鈕,並進入編輯資料行介面:

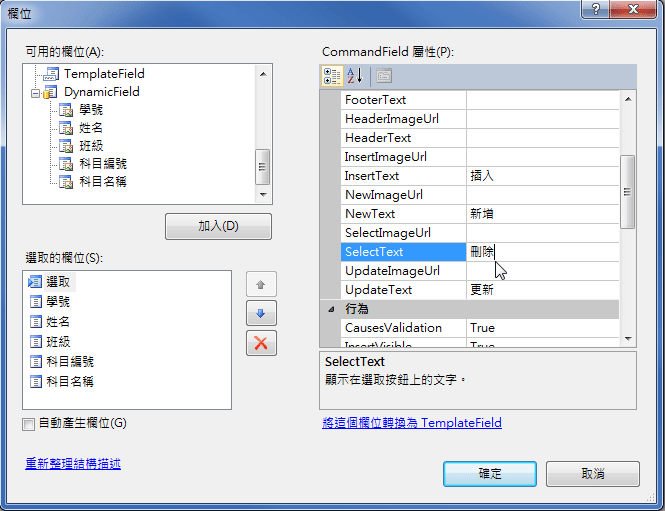
選擇左下角視窗中的『選取』欄位,右方會出現屬性視窗,找到原本顯示『選取』的SelectText屬性改為『刪除』

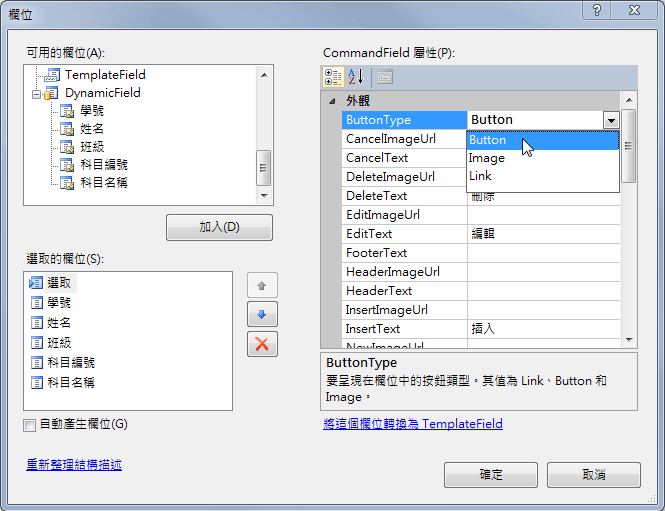
並將ButtonType改成Button

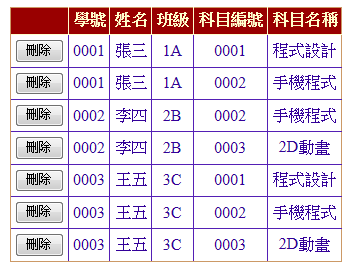
GridView就變成這樣了!

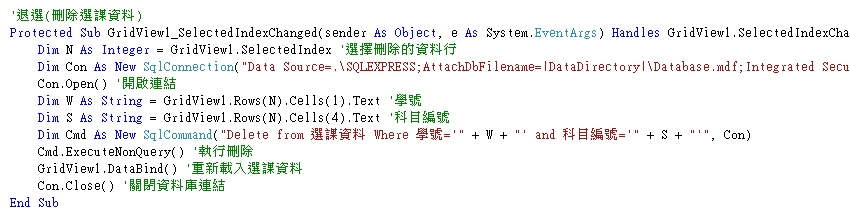
接著隨便選一個刪除鍵雙擊按鍵寫程式如下:

一樣是先建立資料庫連結,再建立刪除指令,然後執行。Delete語法可以參考SQL基本語法體驗單元。
試試看!可以退選(刪除資料)了!