
要製作網頁版的線上遊戲最關鍵的機制是如何讓同時在此網頁的兩個客戶正確的彼此通訊?這中間有兩個困難:
一是HTTP的網站沒有像TCP伺服器一樣與個別客戶建立持續且獨立的連線。一般來說,客戶向網站提出要求,網站也回應(一張網頁)之後,實質上客戶就與網站斷線了!網站不會記得目前有多少客戶在看這張網頁,也無法主動回頭告訴某個剛剛來過的客戶甚麼事情。
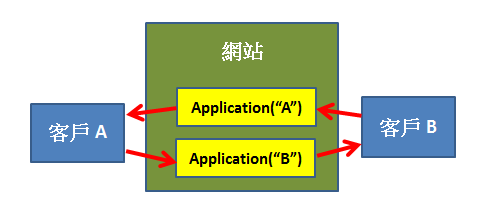
其次,網站是可以有全網站公用的變數Application,我們在網頁設計及網頁程式課程中都介紹過,最簡單的例子是用來製作訪客計數器,累計來過多少客人。這種變數是可以讓其他使用者看到,也可以讓每個使用者經過程式去改變,但是線上遊戲進行時我們要通訊的對象只有對手,其他人不需要知道。Application如同TCP聊天室的公開廣播,但是我們需要的是私密訊息!
這裡介紹的解決方式其實很像寫信,就是使用收信者的名稱作為Application變數的名稱,當我們需要告訴線上某個人訊息時,可以用程式發出以對方名稱命名的Application變數,如A客戶要告訴B客戶事情可以封裝在Application("B")變數中,雖然事實上這個變數是公開的,但是客戶的程式可以只接收與我自己同名的變數內容,這樣就達到私密通訊的目的了!
或許有人會擔心這樣Application變數會不會越變越多,多到將伺服器的記憶體塞爆?實際的狀況是收件者可以刪除已經收到的變數,即使沒有一般伺服端程式都會設有變數生命週期,以ASP.NET來說預設20分鐘以上未變動的變數就自動回收了!
當然我們也可以使用資料庫的概念處理同樣的通訊問題,我相信真正的商業系統一定是這麼作的,這樣就可以乘載更多客戶之間的通訊,也更加穩定可靠。我們先學會這種簡易通訊,要做成進階版也只要將變數們變成資料庫資料,多一個存取動作即可。
網頁頁面設計
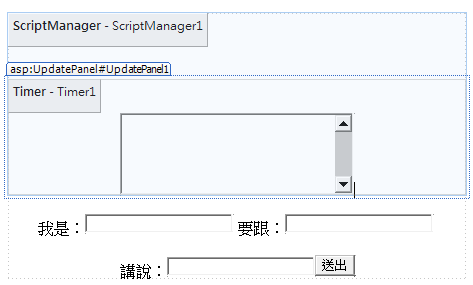
請開啟一個ASP.NET網站,在一個aspx網頁上置入如下物件:

1. ScriptManager1,UpdatePanel1與Timer1來自工具箱的AJAX擴充元件,Timer1的Interval改成1000(一秒執行一次更新)
2.請在UpdatePanel內放一個TextBox,TextMode改為MultiLine(預設是SingleLine),Rows屬性變成6(行)或更大。
3.請在UpdatePanel地『外面』加入如上圖的三個TextBox與寫入題是文字,最後是一個標準類的Button(非HTML元件)。
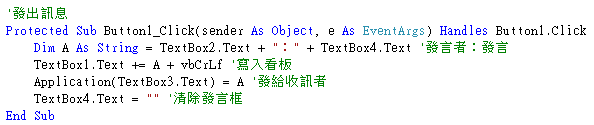
發出訊息的程式碼
我們先假設上面四個TextBox依照上下左右的次序,分別是TextBox1~4,上面的介面已經顯示你要發訊給其他人時必須在下面先填寫資料,TextBox2是我的身分,TextBox3是對方名稱,TextBox4是我想說的話,程式碼如下:

1.我說的話為了方便繼續對話先寫入看板TextBox1
2.接著以TextBox3(收件者)為名設定為Application變數等於公布出去
3.清除發言框準備繼續發言!
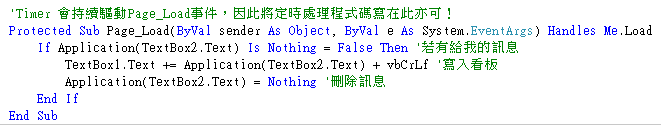
定時收信的程式
因為網站不能主動通知客戶訊息,所以網頁上的Timer1就是用來讓網頁自動回網站看信箱用的,我們可以如一般視窗程式的習慣,雙擊Timer1物件產生Timer1_Tick事件寫入程式,但是事實上在網頁程式中,Timer的每一次的Tick事件其實都會觸發網頁更新(PostBack)也就是觸發Page_Load事件,只不過因為我們在頁面上放了UpdatePanel,網頁並不會因全面更新而閃爍。所以我們也可以將定時要做的事情直接寫在Page_Load事件之中,效果會完全相同,程式碼如下:

1.程式首先檢查以我為名的Application是否存在?
2.有的話就是有人發訊息給我,將訊息顯示於看板。
3.記得將處理完的Application變數設為Nothing就是將它刪除掉了!
請注意:將變數設為0或空字串都不算是刪除它,還是會佔據記憶體的。
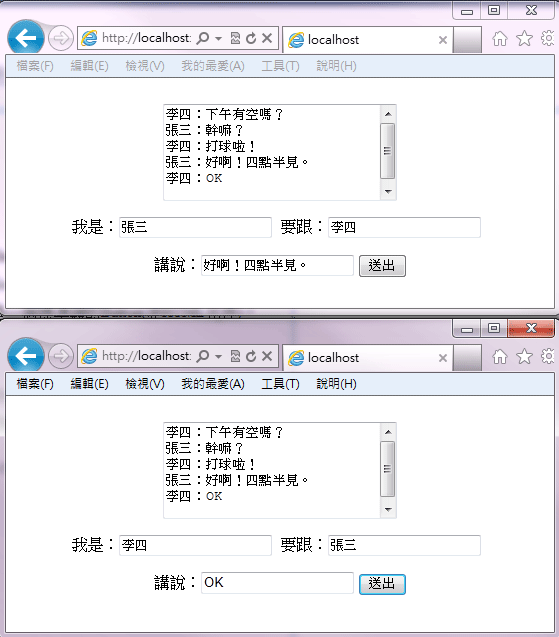
測試
請先執行這個網頁程式,將網址列的網址拷貝下來,這是虛擬伺服器臨時產生的網站網址,開啟另一個瀏覽器貼到網址列就可以測試了!畫面大概如下: