JS 的數學運算
JavaScript與一般程式一樣,可以做數學運算,也有按鍵、文字盒與標籤等等物件可用。本單元的意義是讓同學了解JavaScript也和多數正規的程式語言一樣可以製作計算及互動的程式,而且直接在瀏覽器內不需回傳伺服器或下載外掛程式就能做到。
- 用Visual Web Developer開啟一個專案,加入一個HTML網頁。
- 至工具箱選用一個 Input(Text) 與一個 Input(Button)
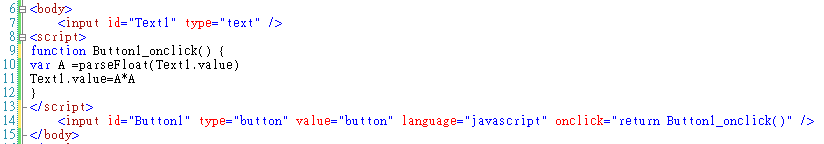
- 雙擊Button會切換到原始碼畫面,並出現事件副程式框架,寫入程式如下:

程式說明:
var(variable)是變數宣告的意思,parseFloat是將文字解譯(parse)成有小數點的實數(float),可以看到此處程式行末沒有分號";",對於javaScript來說,換行也可以當作指令的結束這是合法的寫法。
另外請注意到:我們的出現事件副程式以function的形式出現表示必須有人呼叫才會執行,呼叫的時機就是Button1物件設定的onclick,表示按鍵被點時會要求此function回應就是:return Button1_onclick
範例二:四則運算程式
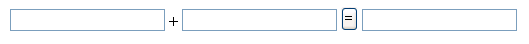
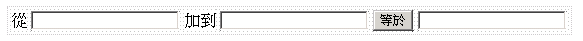
請先在網頁上加入兩個Input(Text),中間直接寫個加號,後面加上一個Input(Button)將其value屬性改成等號,後方再加一個Input(Text),畫面如下:

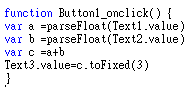
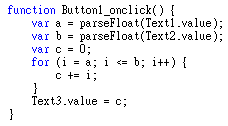
雙按等號按鍵會自動出現程式框架,請寫程式如下:

這樣一個加法計算的介面就完成了!請按此要領繼續作出一個 javascript 的四則運算網頁。
在此你會體驗到物件在網頁上調整位置遠不如視窗程式來得容易,要將物件排整齊必須使用到無框線的表格。
先插入表格,再將物件一一置入各個格子就很容易對齊了!請參考
範例三:用迴圈作連加法
請先在網頁上製作如下介面:

雙按等於按鍵後會出現程式框架,寫程式如下:

在此是一個迴圈的語法,事實上與我們之前學過的C#差不多一樣,只有變數宣告方式稍稍不同,在JavaScript中變數型態比較有彈性,var可以代表任何資料型態,文字數字都可以!不宣告的變數,如上面的 "i" 也可以直接運作!
範例四:使用數學函數
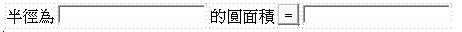
請先在網頁上製作如下介面:

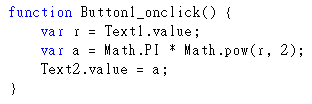
雙按等號按鍵寫程式如下:

所謂的 Math.PI就是數學上的 π了!pow是次方的運算,pow(r,2)相當於 r 的平方(r*r也可以)。當然各種數學函數如sin, cos等等都可以在Math的集合下面找到!
範例五:JS 小時鐘
一般的視窗程式中都會有可以定時反覆驅動程式的計時器(Timer)物件,JS也可以經由setTimeout函數反覆呼叫副程式來達到類似的效果。我們以一個小時鐘來介紹這個自動機制。順便也介紹一下JS的時間函數及自訂副程式的用法。
作法:
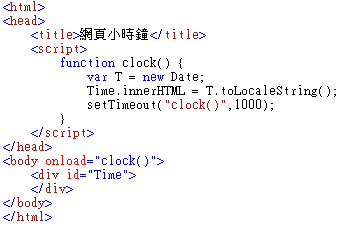
開啟另一個網頁(HTML)佈置兩個div物件,分別加入id為"GMT"與"TW",稍後希望他們分別顯示格林威治時間與本地台灣的時間。接著在HEAD區塊內自訂副程式clock,並在body標籤內呼叫,也就是網頁載入時就啟動時鐘,完成的原始碼如下:

執行網頁可以會看到如下畫面:

這是一個遞迴的程式,執行一個顯示時間的動作之後,設定一秒鐘(1000毫秒)後時間到再執行一次。setTimeout直接翻譯就是設定時間到之後做甚麼事情,在此就是再作一次clock,請注意到JS程式在此還是要堅守C語言的規則,大小寫要區分,而且副程式名稱後面要加一組小括號放參數用,即使裡面是空的也必須寫出來!